Tombol chat website adalah cara termudah bagi pengunjung situs web kamu untuk terhubung dengan kamu melalui percakapan. Yang harus dilakukan pengunjung situs web adalah mengklik tombol percakapan dan menggunakan messenger yang terhubung untuk mengobrol dengan bisnis kamu. Tidak seperti percakapan langsung, riwayat pesan tidak hilang dan direkam di Kommo.
Pada artikel ini, kamu akan mempelajari:
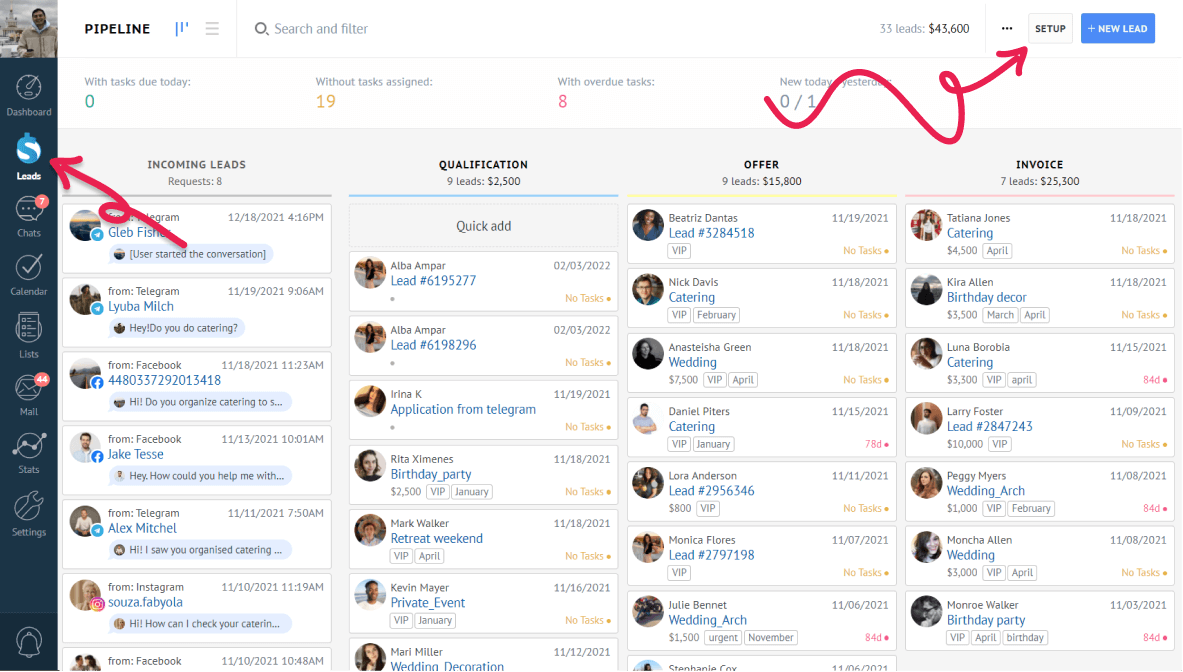
Untuk memulai dengan tombol Engagement, buka bagian Leads di akun Kommo kamu, dan klik “Setup pipeline”.
Cara memulai dengan Tombol chat website
Untuk mulai menggunakan Tombol chat website, buka bagian Leads di akun Kommo kamu, dan klik tombol “Setup”.
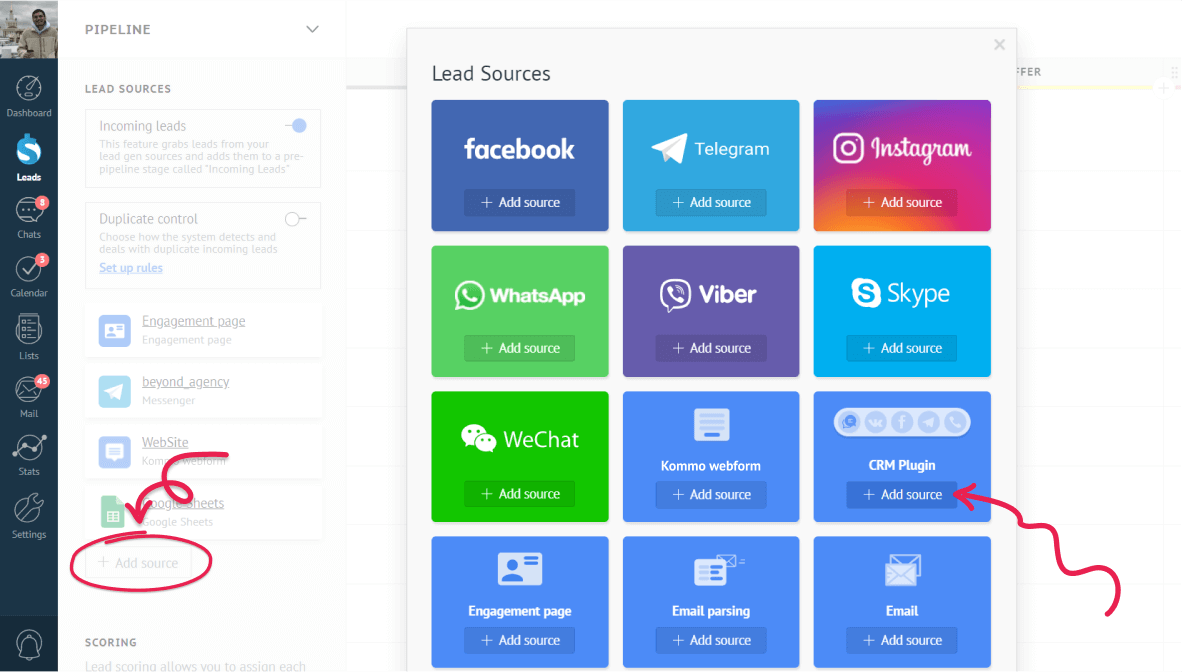
Klik “Add source” di bagian kiri layar dan pilih Tombol chat website dan klik “Add source”
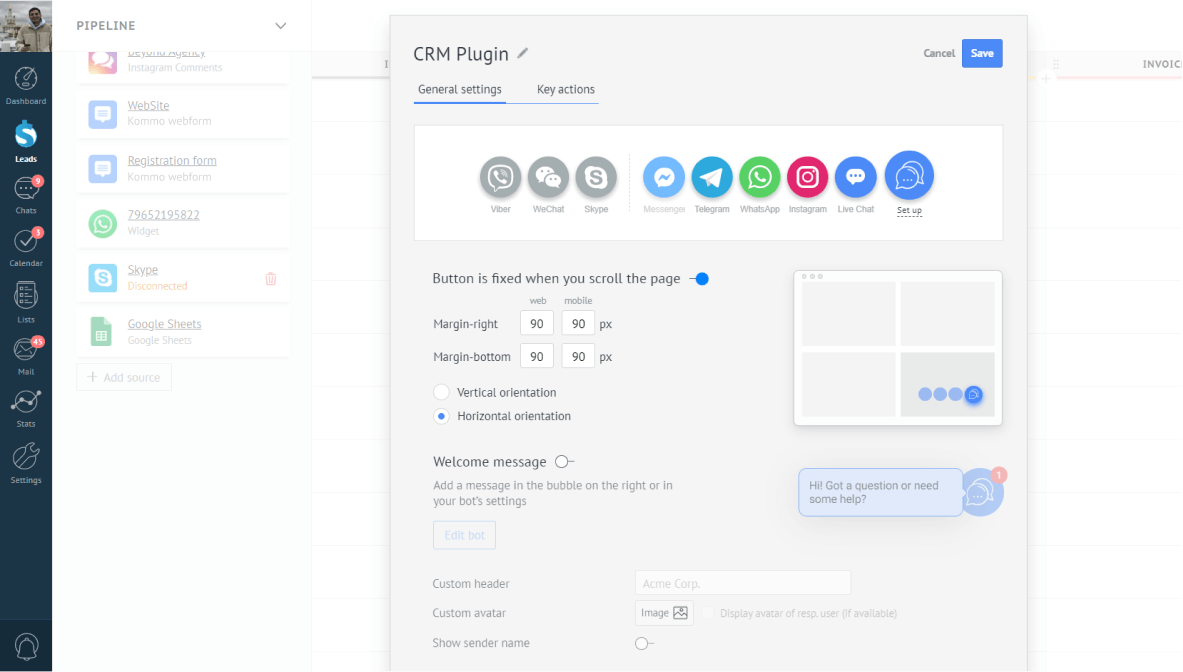
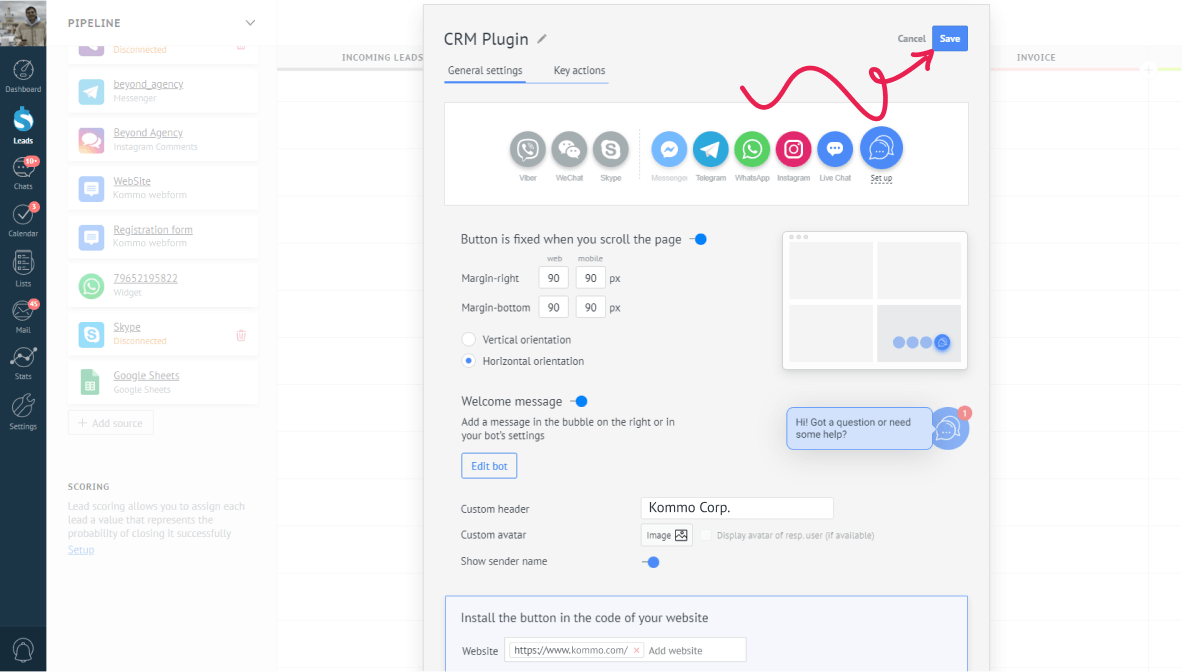
Jendela modal dengan penyetelan Tombol chat website akan muncul.
Catatan: Sebelum kamu bisa menggunakan Tombol chat website, integrasikan setidaknya satu Messenger dengan Kommo. Kamu dapat melakukannya langsung di jendela modal dengan menyeret dan melepaskan ikon messenger yang diinginkan ke slot messenger dan mengekliknya. Ikuti instruksi yang diberikan untuk mengintegrasikannya.
Bagaimana saya bisa menyesuaikan Tombol chat website
Kamu bisa menyesuaikan Tombol chat website sesuai kebutuhanmu dengan mudah.
Kamu bisa memilih:
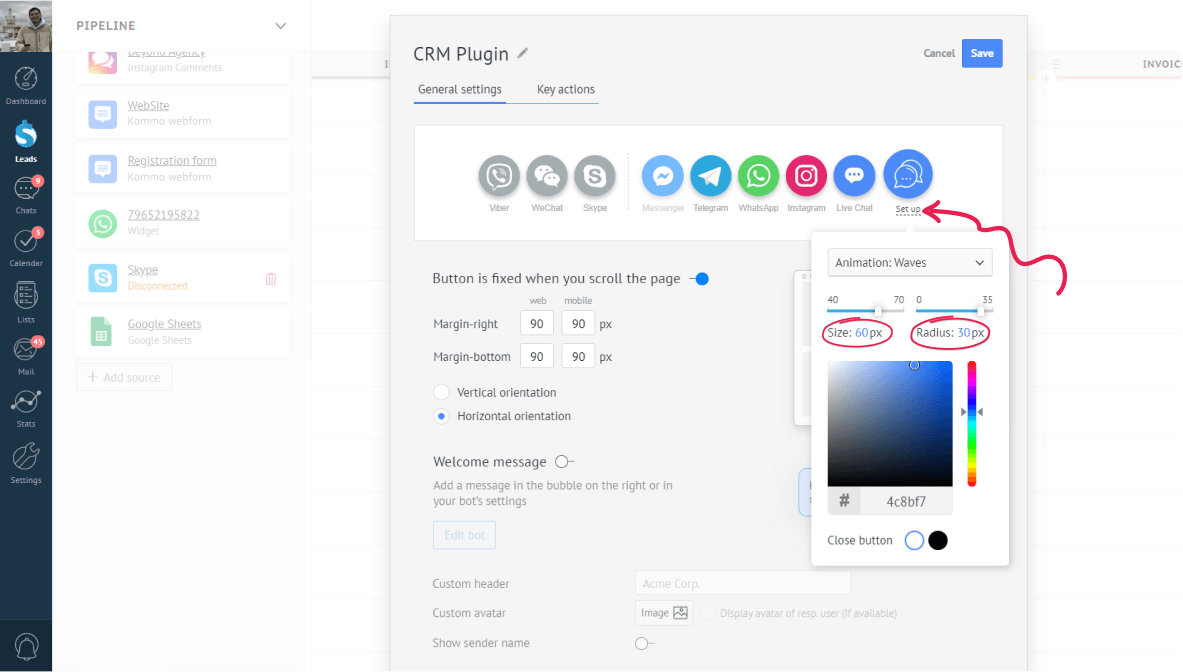
Ukuran dan radius Tombol chat website: Live preview akan membantu kamu mendapatkan gambaran tentang tampilannya. Sesuaikan dengan keinginan kamu.
Perhatikan: ikon percakapan yang dipilih juga akan mengubah ukuran dan radiusnya, bergantung pada ukuran tombol itu sendiri.
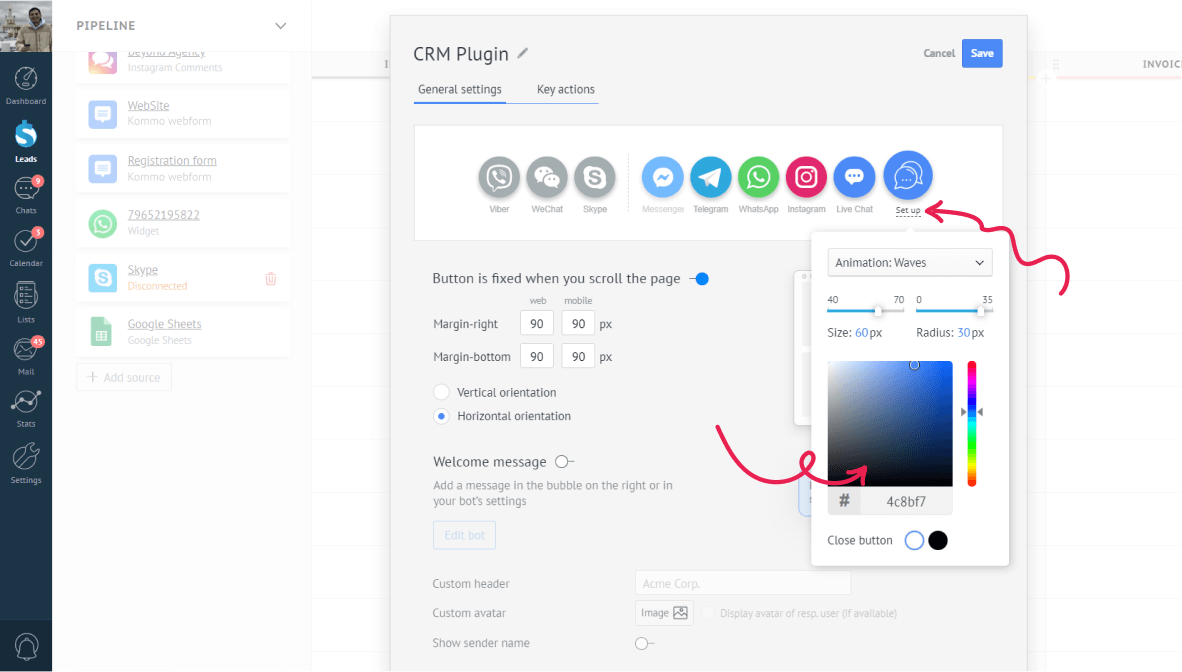
Color: Ini bisa live preview juga. Buat secantik mungkin!
Margin: Pengaturan ini akan membantu kamu memposisikan tombol di situs web sesuai keinginan kamu.
Catatan: Beberapa orang menggunakan layar beresolusi rendah, jadi berhati-hatilah dengan pengaturan margin yang terlalu tinggi. Bisa jadi nanti posisinya akan berada di tengah layar, tanpa kamu sengaja.
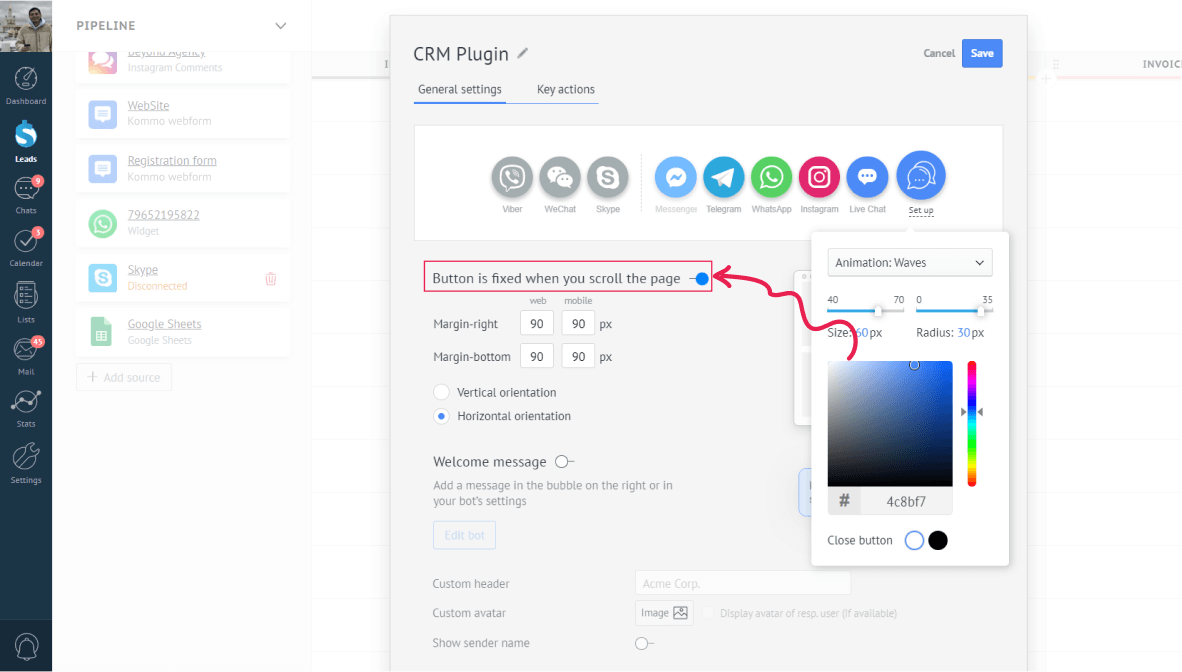
Fixation of the button: jika situs web kamu bisa digulir, membiarkan pengaturan ini ‘On’ akan memastikan tombol tetap di tempat selama pengguliran.
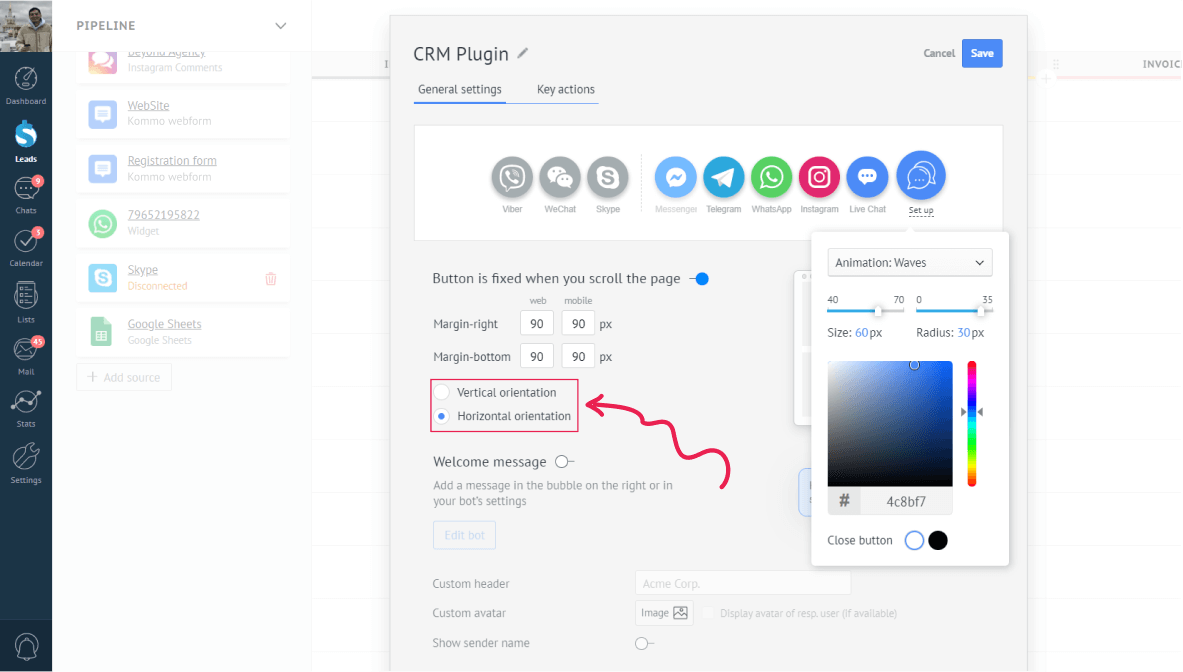
Kamu bisa memilih orientasi ikon percakapan – vertikal atau horizontal. Ikon tersebut akan terlihat di tombol percakapan saat diklik.
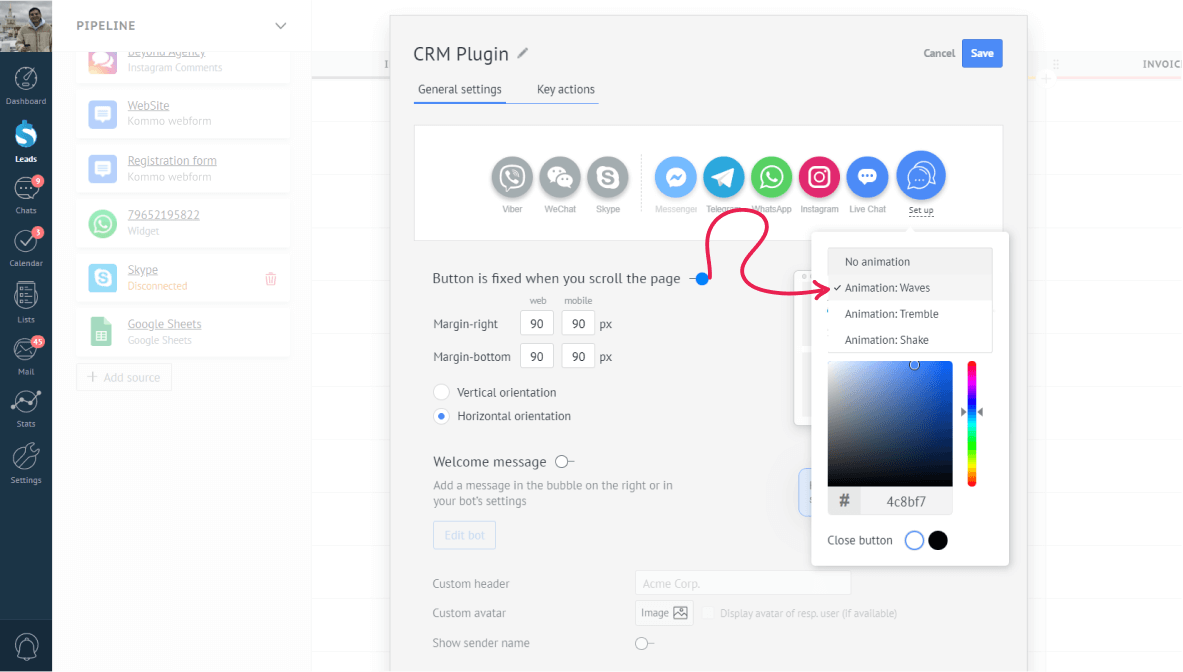
Kamu juga bisa mengatur animasi dari tombol saat tombol tersebut tidak digunakan. Memilih opsi yang berbeda dipratinjau secara langsung di jendela pengaturan. Pilih alur yang kamu suka!
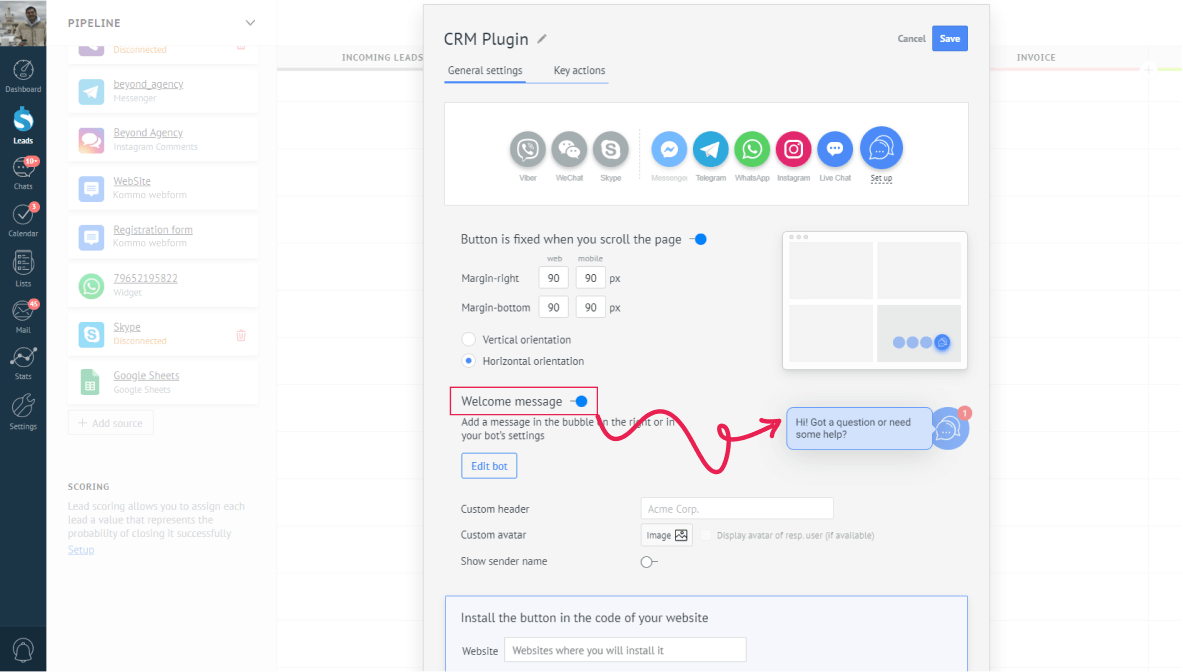
Di versi terbaru Kommo, ada cara baru menyesuaikan Tombol chat website kamu dengan welcome message.
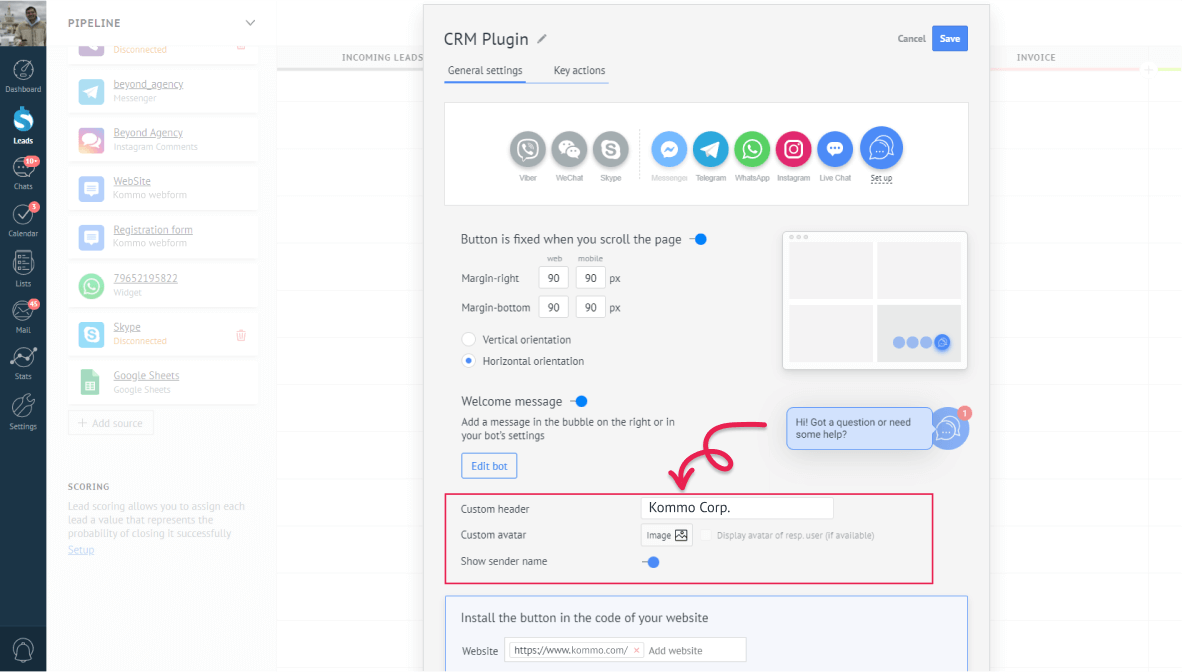
Pesan ini akan diperlihatkan ke user untuk mengambil perhatian mereka selama mereka di situs web kamu. Selain dari opsi-opsi ini, kamu bisa menyesuaikan header, menambah avatar image, dan pilih untuk menunjukkan nama pengirim.
Kami juga mempunyai tambahan menarik ke Tombol chat website – Chatbot! Sekarang akan jauh lebih mudah mengatur percakapan tanpa adanya campur tangan manusia. Pelajari lebih lanjut dengan mengunjungi artikel Online Chatbot.
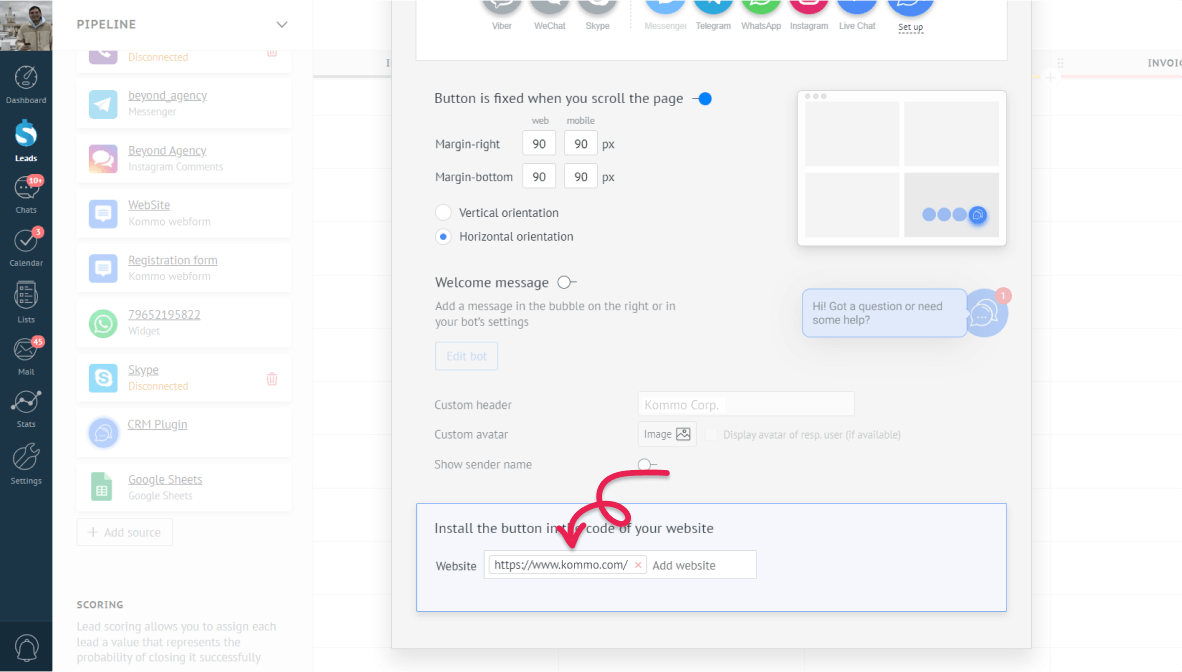
Bagaimana cara menginstal Tombol chat website
Untuk memulai, pilih messenger yang ingin kamu gunakan. Jangan lupa untuk menghubungkannya ke situs web terlebih dahulu, jika tidak, makan itu tidak akan terlihat di situs web kamu nantinya.
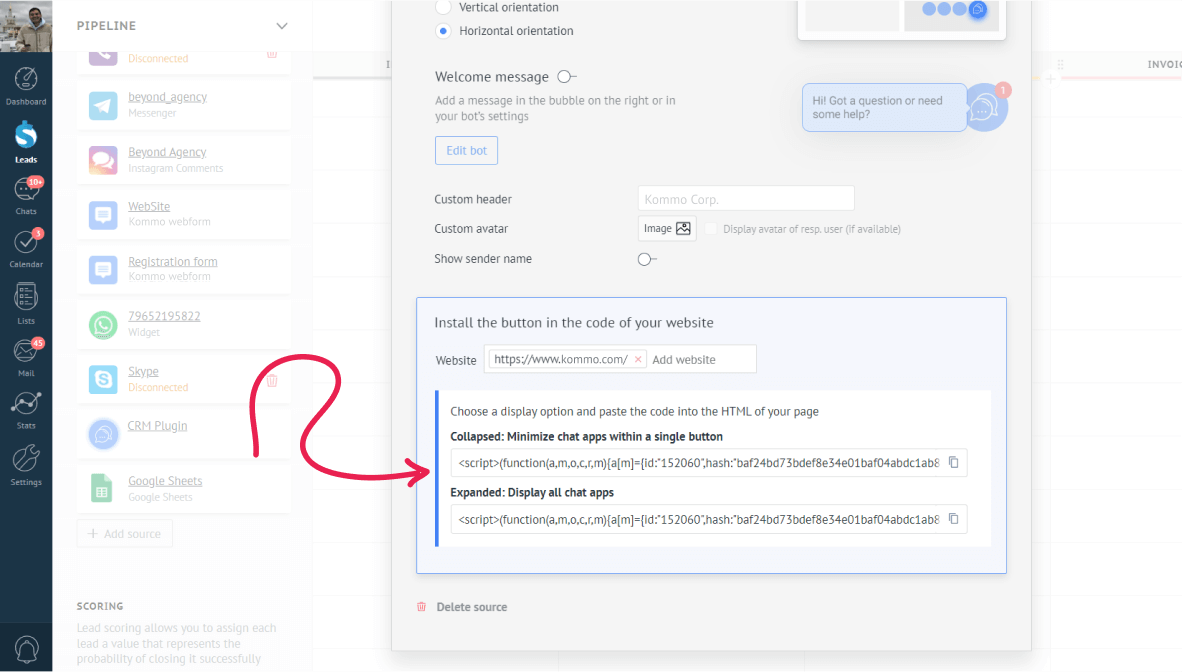
Di bagian Website, tambahkan URL dari situs web.
Klik “Save” dan jika semua sudah selesai dengan benar, di bagian bawah penyetelan kode Tombol chat websiteakan muncul.
Cukup salin dan tempel di bagian body situs web kamu.
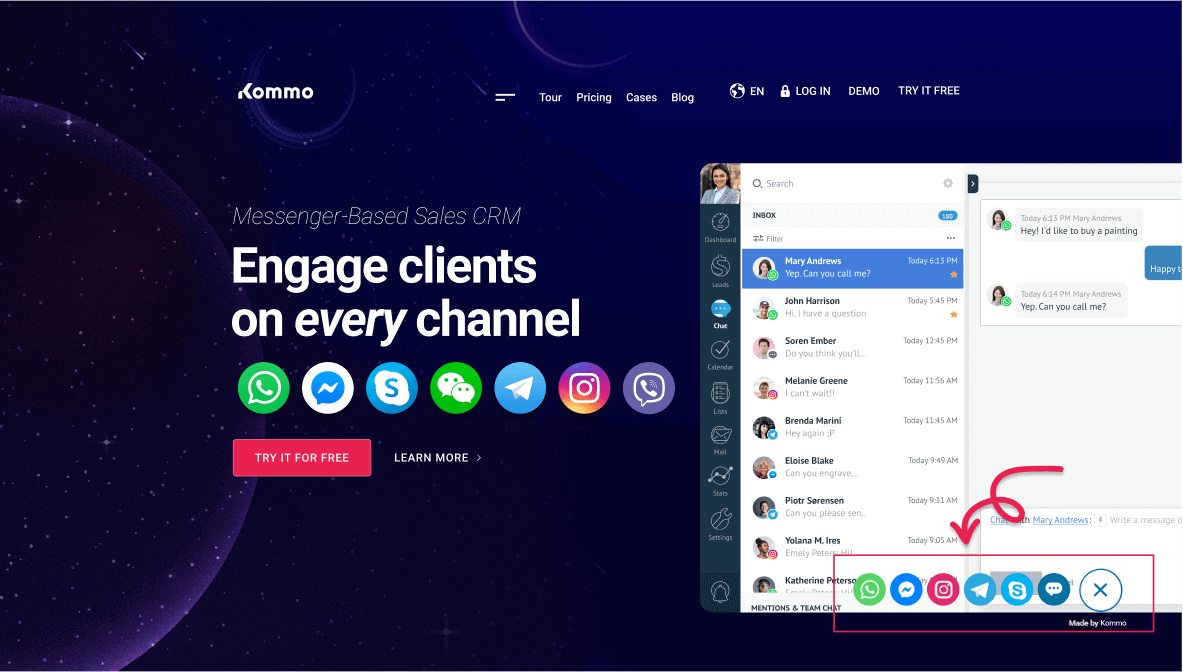
Ta-daaa, Tombol chat website diinstal. Bagus dan cantik, seperti yang ada di situs web kami sendiri:
🏆 Kasus penggunaan terkait
-
CRM untuk Perencana Acara – Bagaimana B_Entertained DJs and More meningkatkan kecepatan respons sebesar 50%
-
CRM untuk Realtors – Bagaimana MC17 meningkatkan efisiensi kerja secara online dengan Kommo