Webform atau form dalam website adalah salah satu alat yang esensial yang digunakan untuk menangkap prospek customer. Oleh karena itu kami mempermudah kamu untuk membuat form di Kommo. Kamu dapat membuat form dan menambahkan ke website tanpa membutuhkan skill coding. Kustomisasikan form sesuai kebutuhanmu, sesuaikan layout dan tentukan di mana leads akan masuk ke Kommo. Form dapat kamu kustomisasi sepenuhnya.
Dalam artikel ini, kamu akan mempelajari mengenai:
- Cara membuat Webform
- Edit fields
- Pengaturan Form
- Peletakkan Form
- Cara menaruh Webform di akun WordPress
Cara membuat Webform
Untuk memulai setup, mari masuk ke bagian Leads dan klik tombol “Setup“ di pojok kanan atas.
Kamu dapat melihat tahapan pipeline di sebelah kanan dan sumber lead di sebelah kiri. Untuk menambahkan form feedback, klik “Add Source” dan pilih ‘Kommo webform”.
Setelah mengklik tombol, kamu dapat melihat template yang dapat kamu pilih.
Form builder memiliki 3 tab - Edit fields, Form setting, dan Form placement. Mari kita cek satu per satu.
Edit Fields
Di sini kamu dapat mengkustomisasikan desain form. Kamu bisa memilih tema, layout teks, latar belakang, font, warna, dan kolom yang leads kamu akan isi. Mari tambahkan kolom “Company name” dari bagian “Companies” dan ubah warna tombol “Submit”.
Untuk menambahkan kolom, seret dari bagian manapun (Lead, Contacts, Companies dan Additional) dan tempel di form.
Untuk mengubah tombol “Submit”, cukup klik tombolnya. Kamu dapat melihat menu yang memungkinkan kamu mengubah warna, font, dan lokasi.
Klik tombol “Save” untuk menyimpan form.
Di bawah opsi Edit Field, Form settings, dan Form placement, kamu dapat menemukan pengaturan desain tambahan untuk form milikmu.
- Text position - Tentukan apakah kolom nama harus ditaruh di bagian tengah kolom atau di bagian pinggir.
- Font color & Font family - Pilih nama font beserta warnanya
- Margin - Tentukan apakah kamu ingin menggunakan margin atau tidak di dalam kolom
- Field style - Tentukan garis jenis apa yang ingin digunakan dalam kolom - bulat ataupun kotak
- Form border - Kamu dapat memilih radius form border, pilih warna garis atau tambahkan bayangan
- CSS - Opsi ini tepat digunakan apabila kamu ingin mendesain menggunakan kode. Cukup klik dan masukkan teks CSS-code
Form Settings
Dalam tab ini, kamu dapat mengubah nama form, menambahkan tag, memilih tahapan pipeline dimana lead akan ditambahkan. Kamu juga dapat mengkonfigurasikan bagaimana form ditampilkan di halaman websitemu, serta penggunaan Google Analytics. Klik kotak autofill, jika kamu menginginkan form diisikan dengan data pengguna. Kamu juga dapat mengatur halaman redirect dan mengkonfigurasikan waktu redirect.
Mari ubah nama form untuk “Registration Form” dan assign “Webform” tag ke keseluruhan leads yang akan dibuat setelah mengisikan form.
Kamu juga dapat menggunakan Google Analytics dengan form dan lengkapi submisi form. Submisi form akan muncul ketika klien kamu berhasil submit form.
Lead Status
Kamu dapat mengkustomisasikan form agar lead dapat ditempatkan di tahapan tertentu dalam pipeline. Untuk melakukannya, kamu harus menentukan status lead di dalam tab “Form setting”.
Gunakan Google Analytics
Gunakan Google Analytics statistik untuk mendapatkan lebih banyak informasi. Cukup klik checkbox di dalam form settings untuk menggunakan Google Analytics.
Untuk analisis lebih rinci terkait kampanye iklan, sesuaikan pengaturan tambahan di Google Analytics. Klik instruksi yang tersedia di dekat Analytics Checkbox untuk membaca informasi mengenai cara memaksimalkan form untuk mengumpulkan data.
Menghapus form
Untuk menghapus form, klik ke form, masuk ke tab “Edit fields” dan klik “Delete form” di atas form.
Peletakkan Form
Kamu dapat meletakkan form dalam berbagai cara: dengan menaruh code di HTML-code halaman website, atau kamu dapat mengkustomisasi halaman spesial dengan form dan salin link ke form untuk menambahkan ke dalam websitemu.
Mari ubah gambar halaman dan simpan.
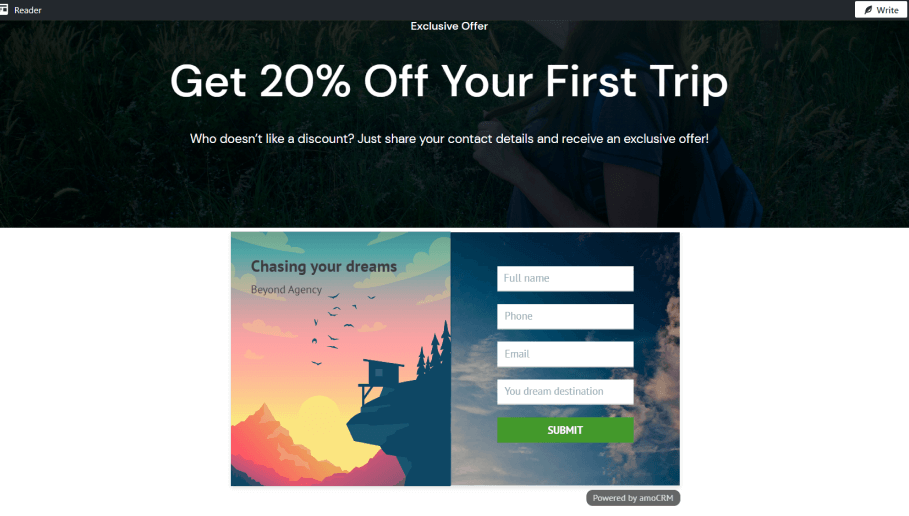
Sekarang, mari kita masuk ke halaman dengan form dan lihat bagaimana tampilannya.
Dan sekarang saatnya kita coba melengkapi form seolah-olah kita adalah customer potensial.
Setelah kamu masuk ke akun Kommo, di bagian “Lead” kamu dapat menemukan aplikasi kami di tahapan sebelum pipeline bernama “Incoming Leads”.
Untuk membuat lead, klik ikon check berwarna hijau atau seret ke tahapan yang diinginkan di dalam pipelinemu.
Klik lead, dan seluruh informasi yang dimasukkan sudah tersedia di lead card: nama klienmu, nama perusahaan, nomor telepon, dan alamat email.
Cara menempatkan Webform di akun WordPress
Apabila website yang kamu punya dibangun dengan WordPress, kamu dapat menambahkan Webform Kommo hanya dalam beberapa detik.
Catatan: Pastikan kamu telah memiliki WordPress Pro Plan dan mengaktifkan fitur Pro untuk dapat menginstal code webform HTML ke dalam websitemu. Kamu dapat mengaktifkan fitur Pro plan di dalam akun WordPress dengan masuk ke Dashboard - Settings - Hosting configuration. Di sana kamu dapat menemukan tombol “Activate” di tengah halaman, apabila fitur Pro belum diaktifkan.
Untuk menginstal HTML code dari Webform ke Website:
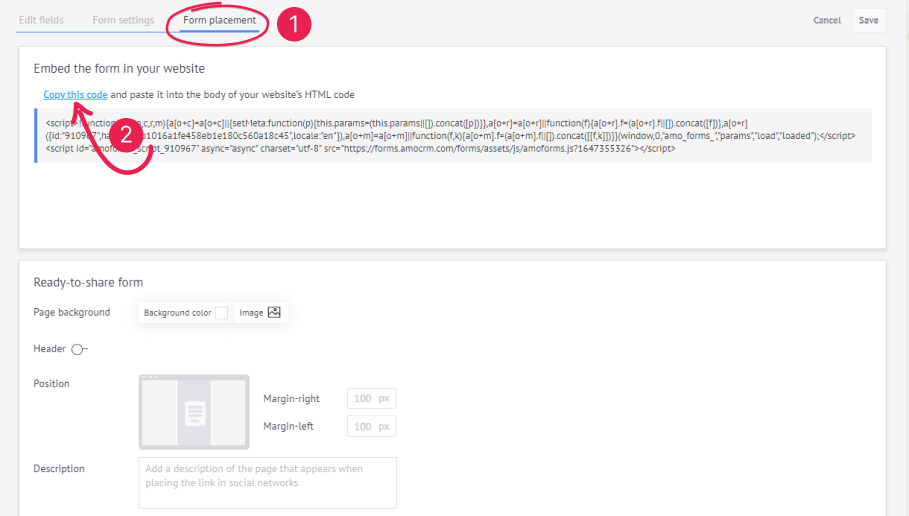
- Buka form yang ingin kamu tempatkan di dalam website dan masuk ke bagian “Form placement”. Di sana, kamu dapat menemukan HTML code dari form. Cukup salin dengan klik “Copy this Code”.
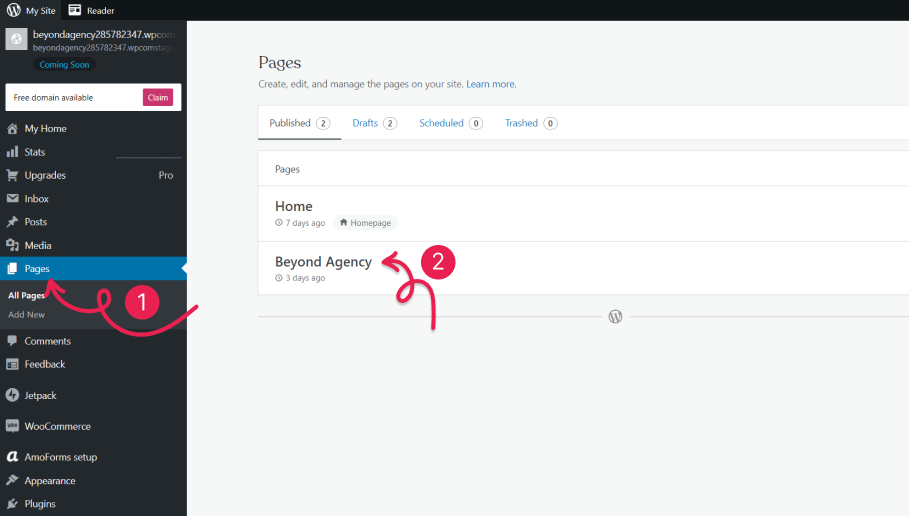
- Kemudian, login ke akun WordPress dan di dalam Dashboard pilih halaman yang kamu ingin letakan. Misalnya, saya ingin menempatkannya di halaman “Beyond Agency”
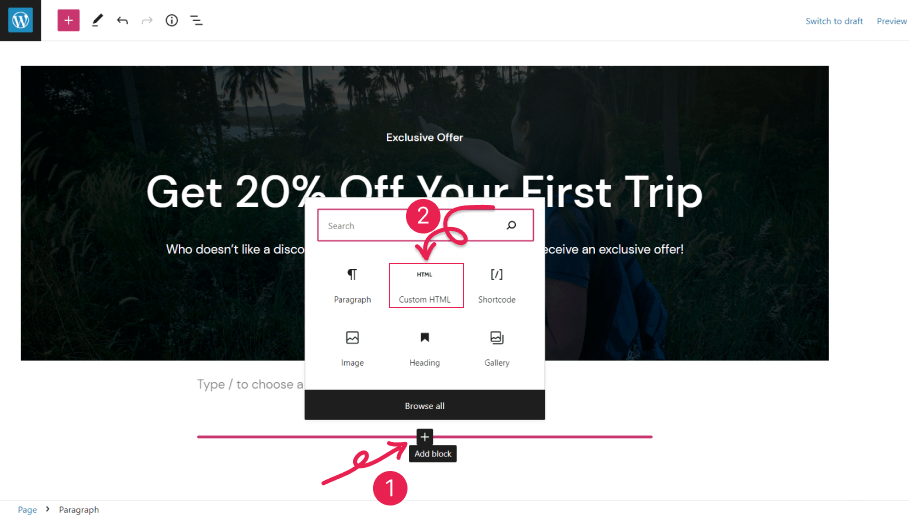
- Buat bloc HTML di mana kamu ingin menempatkan form. Kamu dapat membuat HTML bloc hanya dengan klik + (Add bloc) dan pilih “Custom HTML”
- Terakhir, tempel kode yang sudah disalin dari Webform dan klik tombol “Update” di pojok kanan halaman website.
Ketika kamu memperbarui perubahan, kamu dapat mempreview website untuk memastikan form sudah bekerja sempurna.
Ketika kamu menempatkan WebForm di website, secara otomatis WebForm akan terhubung dengan akun Kommo milikmu. Setelah customer mengisi form, kamu akan mendapatkan Incoming Lead tambahan dalam Pipeline.
Sudah Membuat Form?
Apabila kamu telah membuat form dan menginstalnya di dalam Kommo. Kamu dapat menyiapkan pengaturan integrasi dengan sistem kami melalui API. Kami memiliki open documentation yang berisikan tidak hanya berbagai metode tersedia dan juga tampilan contoh untuk membuat proses integrasi lebih mudah.
Kamu membutuhkan bantuan lain terkait pengaturan atau permasalahan lainnya? Hubungi kami dengan mengirimkan email ke support@kommo.com atau chat kami melalui Facebook.
Belum bergabung dengan Kommo? Kunjungi halaman tur atau hubungi kami untuk mendapatkan demo.